Why Every WordPress Professional Should Reconsider Their Default Browser
I conceived of Ghost Browser as a solution to a set of problems that kept coming up in WordPress projects and making me say ‘there has to be a better way’. Day in and day out I realized that my web browser (Firefox, then Chrome about 6 months after it came out) was working AGAINST me.
If you are anything like me, you want to do a great job on your work, do it quickly and get on with the other things in life that don’t require you be at your desk.
At the time, we were an exclusively WordPress company building client sites, our own sites, premium plugins and even a WP SaaS service, all in WordPress. I, personally, was doing everything EXCEPT development: Social Media, SEO, content, project management, QA, product management and customer support. (Not to mention all of the things necessary to run a business like banking, legal stuff, etc).
You might not wear as many of those hats as I did then, but chances are that you currently wear at least three of them. And if you are anything like me, you want to do a great job on your work, do it quickly and get on with the other things in life that don’t require you be at your desk.
What if I could be logged into every WordPress user account level at once without constantly logging in and out of the site?
So I naturally started thinking of solutions (after trying about a dozen alternatives that didn’t really help much).
The biggest time-sucking tasks, I noticed, came with tasks that required me to deal with being logged into a single web site with more than one user account. For example:
- Landing pages that have different content and forms for logged out user vs logged in user.
- Protected content that is different for each user level.
- Making changes as an admin while needing to see what they look like as a non-admin.
- Checking Social Media properties for multiple different projects.
- Testing new plugins usually requires you have an admin account and non-admin account open.
- Customer support over account issues. I love the ‘User Switching’ plugin, but it definitely has limitations in a single session case.
- Setting up role based WP Admin experiences for WooCommerce shop owners vs managers, etc.
So I thought: What if I could be logged into every WordPress user account level at once without constantly logging in and out of the site?
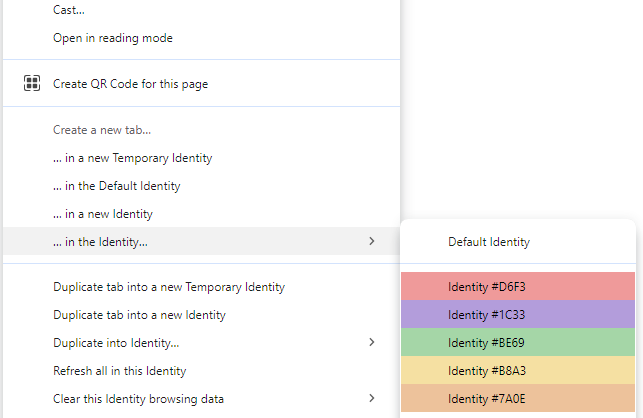
It’s from that idea that ‘Identities’ were born. In Ghost Browser, instead of just opening a new tab, you can open a new Identity – which is a tab that is completely isolated from the other tabs in your current window.

You can even use the “Duplicate into a new Temporary Identity” for those moments when you think ‘Wait, what does this look like when I’m not logged in to my admin account?’. You can answer that question instantly without logging out of your admin account.
…every time I think of a new way to break a site, I just fire up a new Identity and try to break it.
Color coded tabs help you keep track of which tabs are grouped into a Identity. Each color below is an isolated Identity.

The list could go on. But the most painful thing for me was QA. The point of QA – good QA – is to do something in as many ways as humanly possible hoping that you will cover every possible use case, entry point and user type. That can be a daunting task.
But with Identities, every time I think of a new way to break a site, I just fire up a new temporary Identity and try to break it. If I found an issue, I was still logged into my admin account in a different tab so I could quickly make and test the change without logging out of anything.
But for the modern WordPress professional, it’s not quite enough.
What happens when you are deep in one project and get a call from another client about an emergency? Or something else comes up that needs quick attention.
The transition costs of going from your current project to the new one and back to the original one can be very high and all sorts of bad things can happen.
- You wind up with so many tabs open that you can’t see what any of them are.
- You might have to log out of your current tabs just to check on the emergency.
- You have to think about what needs to be saved when switching between projects.
- You will likely lose your place when going back to the original project.
- Any number of other time-suckers can happen here too depending on the task.
That’s where Ghost Browser’s Workspaces come in. With one click you can open up any set of any tabs you’ve previously saved. The best part is you’ll still be logged into the same Identities from the last time you worked in that Workspace.
Why is this so important? Well, with as many hats as we wear in the WordPress profession, we’re required to switch contexts a lot and the transition costs of doing this are costing you and your clients time, frustration and stress.
Take this example.
We recently built a very complex support system out of Gravity forms that was designed to get users to a solution before needing to submit a support ticket. The idea was to provide instant answers, but reduce support tickets.
It required a chain of three Gravity Forms (all on different pages for analytics tracking) and lots of fields (over 60) that were dependent on user input in previous fields. Plus there was a Priority support form that required users log in and have the right user account and of course the common decisions of what text goes in the form and what goes in the page.
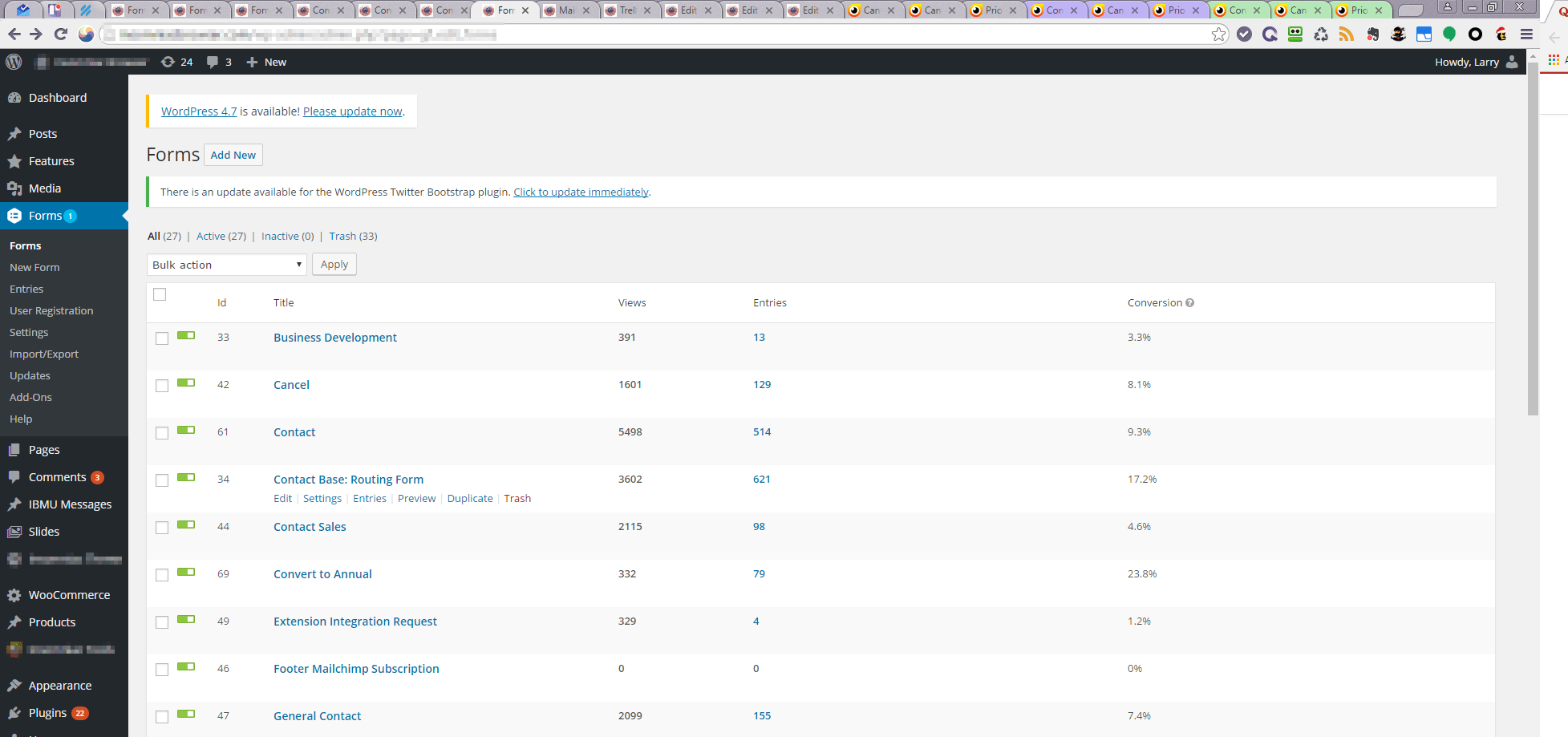
Pretty complex and bound to need tweaking. But with a saved Workspace, maybe called ‘Support Form Tweaks’ or something like that, it’s a cinch. Here’s what it looks like roughly (click to enlarge):

Now, if a user or stakeholder emails and says ‘hey I got stuck here.’ I open the Workspace which has the following:
- In my Gray tabs
- Basics: Email, Trello and Helpscout so I can see issue reports however they came in.
- Page Editor for each page that has a gravity form in that chain. (3 total)
- Form editor for each form in that chain. (3 total)
- Front end page for each form in the chain. (3 total)
- Gravity Forms-to-Trello Feed for the final form in case changes are needed.
- Gravity Forms-to-Help Scout Feed for the form in case a change needs to be made there.
- Gravity Forms-to-MailChimp feed in case something needs to change there.
- In my Purple tabs
- All three pages of the form chain when I’m not logged in.
- In my Green tabs
- All three pages of the form chain when I am logged in as a non-customer. (Grey tab admin account can be used for logged in customer).
So imagine you are working on something else, ‘Task A’. With Ghost Browser, this is how you can manage issues.
- Work on Task A.
- Get email saying ‘holy crap, emergency with the support form!’.
- Switch your Workspace with ONE click.
- Over a dozen tabs that you need to resolve the issue open, and you are already logged in to the appropriate account in each tab.
- Find and fix the issue.
- Notify the reporter.
- Switch back to Task A and pick up where you left off.
On this particular project, this process takes me about 10 minutes each time something comes up. In the past, I always felt like I needed to finish what I was in the middle of before I could switch because I knew getting back to it in an hour, I’d be a bit lost if the task was complex. Setup and finding pages and forms alone would take a while itself.
We know it’s a little crazy to build a product that requires people to change their browser. Just like switching between tasks, you might expect there to be a cost to transitioning to a different browser. We’ve kind of eliminated that too though.
You can instantly import you browser data, all of your bookmarks and Chrome extensions into Ghost Browser. You won’t notice any difference…except for the awesome time-saving power of Identities and Workspaces.